Jetzt mal ganz ehrlich: welcher Blogger möchte gerne Traffic an fremde Seiten abgeben? Keiner. Das ist jedoch das Problem mit Linktree (linktr.ee), dem Tool, das es erlaubt, Fans von Instagram auf verschiedene Seiten des Blogs zu senden. Das Problem: diese Zwischenseite ist nicht Teil des eigenen Blogs. Ich habe daher eine kostenlose Linktree-Alternative gebaut: eine eigene Landingpage für Instagram-Besucher. Diese benötigt nur ein paar gratis Blogging-Tools und ist super schnell gebaut. Ich zeige euch in der Anleitung, worauf ihr bei der Linktree-Alternative achten könnt.
Inhaltsverzeichnis
Wer einen Blog hat und von Instagram aus dorthin verlinken möchte, hat ein Problem: Instagram erlaubte lange nur einen einzigen ausgehenden Link vom Profil aus. Das ist viel zu wenig, um den Instagram-Abonnenten die neusten Beiträge zu zeigen, die liebsten Produkte und vielleicht noch die Top-Beiträge. Eine Alternative dazu war Linktree, das ich auch sehr lange nutzte.
Auch wenn inzwischen mehr Links möglich sind, ist der Vorteil deiner eigenen Instagram-Landingpage ohne Linktree groß: Die Besucher, die in dein Instagram-Profil klicken, sind dann bereits auf deiner eigenen Website!
Du steuerst, welche Inhalte mit welchem Branding sie sehen und was mit den Daten passiert (Cookie Banner Tool*).
Ich zeige dir, wie du mit WordPress eine Linktree-Alternative für deine eigene Website erstellst - kostenlose und am Beispiel meines Mamablogs, damals Mamaskind, der heute bitte.kaufen - Elternblog heißt.
Dann hole dir unsere gratis Wunschlisten-App bitte.kaufen (⬅️ Wunschliste anlegen)
Für meine SEO-Beratung habe ich ebenfalls eine eigene Landingpage eingerichtet. Und ja, es dürfen für solche Webseiten gerne weniger Buttons und Links sein. Das Gute ist, du kannst mit deiner eigenen Landingpage optimal Tests durchführen. Wo sollen die Besucher hinklicken?
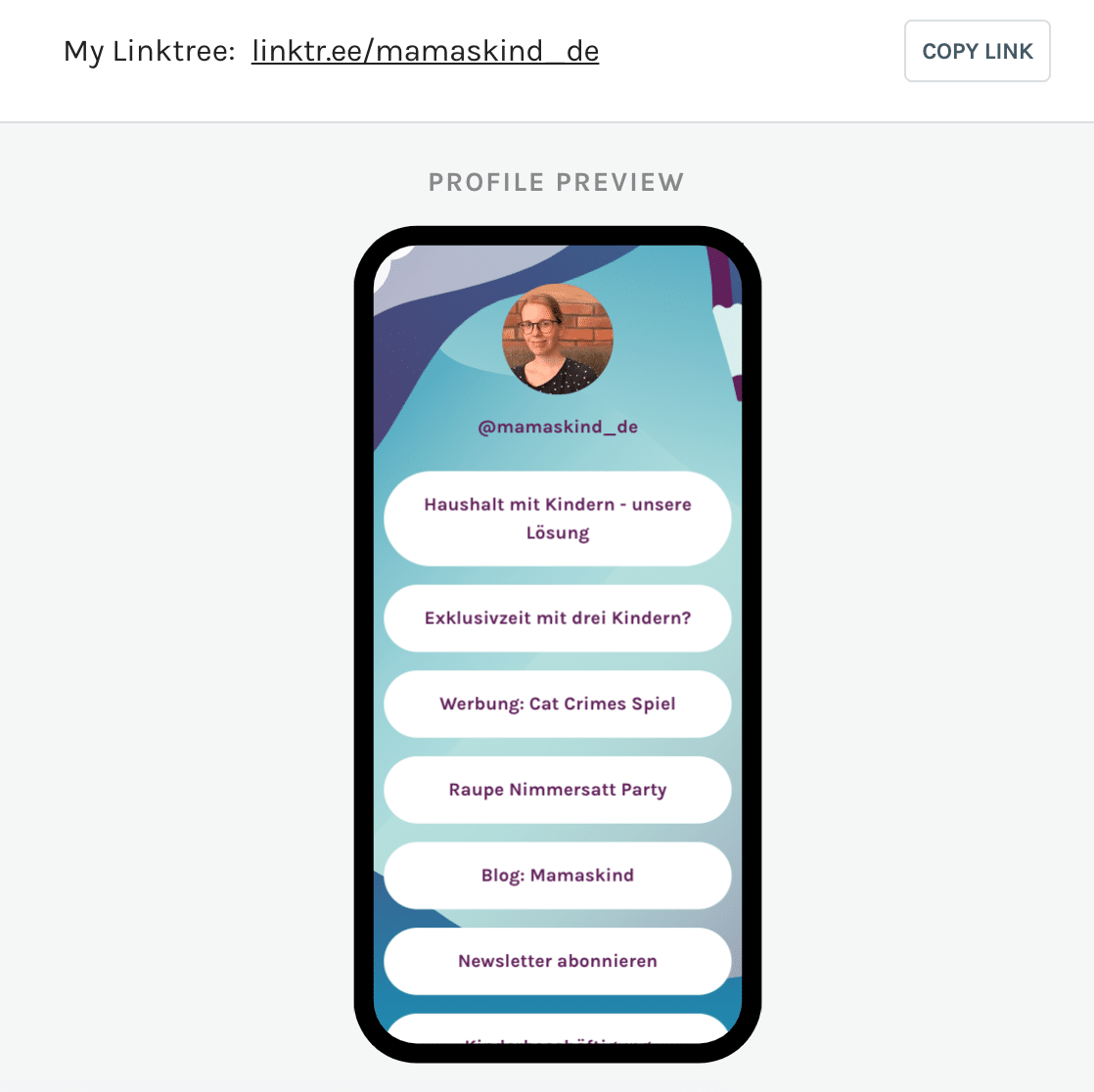
So sieht meine Linktree-Alternative mit eigener Landingpage aus:

Okay, jetzt wirst du vielleicht sagen: "Linktree ist so schnell und einfach eingerichtet!". Natürlich klingt es schön: Profil einrichten und zack, bindest du deine Links zu deinem Blog ein. Wäre da nicht die Datenschutz-Keule.
Linktree ist hübsch, einfach zu benutzen und in der gratis-Version immerhin etwas anpassbar. Optisch passt das Design allerdings nicht zu meinem Blog. Die kostenpflichtige Version war mir zu teuer.
Außerdem wirkte hier jeder Link gleichwertig. Der Link zur Blog-Startseite geht komplett unter. Es fehlten Absätze und weiterer Text. Alternativ hätte ich hier die Anzahl der Links reduzieren können, damit mehr Überblick gegeben ist.
Dann hole dir unsere gratis Wunschlisten-App bitte.kaufen (⬅️ Downloads)

Warum eigentlich nutze ich einen Umweg über eine Seite, obwohl ich das selbst viel besser kann? Immerhin kann ich das gut und benutzerfreundlich automatisieren, muss also nicht jeden neuen Blogpost in dem Tool einbinden.
Der Aha-Moment kam spät, aber er kam. Denn das Bauen einer eigenen Instagram-Landingpage ist super einfach und funktioniert auch mit kostenlosen Tools.
Der Nachteil an Linktree: ich habe es so oft versäumt, meinen aktuellen Blogpost einzutragen. Somit waren meine Links nie aktuell, also wenig hilfreich für meine Instagram-Abonnenten! Zudem möchte ich meine BesucherInnen doch nicht auf eine fremde Website schicken!
Es ist schon selten genug, dass jemand überhaupt auf den Instagram-Profillink klickt, da ist jeder Klick wertvoll. Kurze Klickstrecken sind erforderlich!
Weiterer Nachteil: Linktree ist nicht DSGVO-konform. Auf deiner eigenen Website kannst du Datenschutzrichtlinien angeben und berücksichtigen, was mit den Daten passiert.
Dann hole dir unsere kostenlose Wunschzettel-App bitte.kaufen (⬅️ Downloads)
Wenn du es erstmal verstanden hast, geht das Erstellen der einzelnen Symbole und Überschriften rasant. Wichtig ist, dass du dir das Ziel der Landingpage für die Instagram-Besucher überlegst.
Zudem achtete ich darauf, dass der Text nicht zu lang wird. Mobil muss diese Landingpage immerhin perfekt funktionieren. Lange scrollen möchten Besucher hier sicher nicht.
Meine Ziele im Elternblog sind: neue Blogposts zeigen, die liebsten Beiträge vorstellen, meine Lieblingsprodukte verlinken und vor allem eine Möglichkeit bieten, damit Besucher bei mir bleiben: Newsletter anmelden & Kontakt aufnehmen. Firmen spreche ich mit der Kooperationsseite direkt an.
Landingpage in WordPress bauen
Gesamtzeit: 1 Stunde
Das kostenlose Plugin erlaubt es, Buttons und coole Website-Elemente farblich anzupassen und zu verwenden: https://de.wordpress.org/plugins/shortcodes-ultimate/
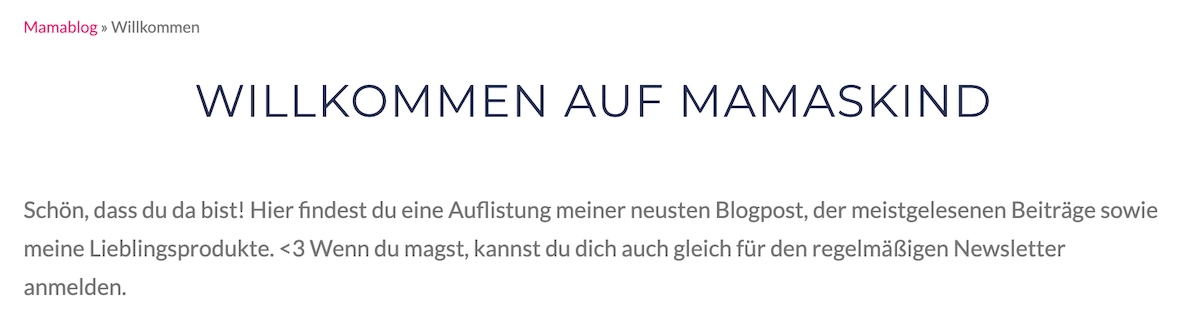
Der Text sollte Lust auf mehr machen und den Besucher nett begrüßen. Darin kann stehen, was auf dieser Landingpage zu finden ist.
Die Zwischenüberschriften mit Symbol habe ich allesamt über das Plugin Shortcodes Unlimited gelöst. Zuerst habe ich den Style angepasst, damit es zu meinen Blogfarben passt.
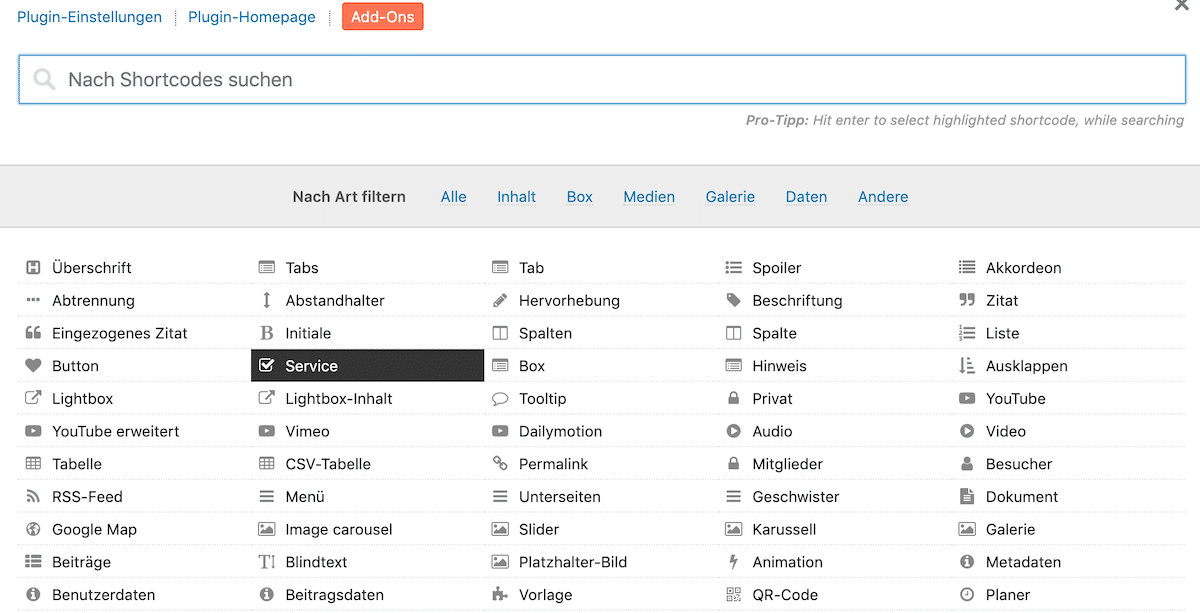
Das geht über den Editor: Absatz einfügen, Wort eintippen, dann auf [ ] klicken und es öffnet sich das große Shortcodes-Fenster.
Hier wählte ich "Service" da man damit eine Überschrift und ein Symbol aussuchen kann.
Sehr cool ist, das man jedem Button (bzw. Service-Feld wie in diesem Fall) ein separates Icon zuweisen kann. Meine aktuellen Blogpost haben bspw. ein kleines Zeitungssymbol, die beliebtesten Beiträge bekamen ein Herz. Auch die Farbe und weitere Dinge kann man einstellen. Bei mir wird es natürlich Pink!![]()
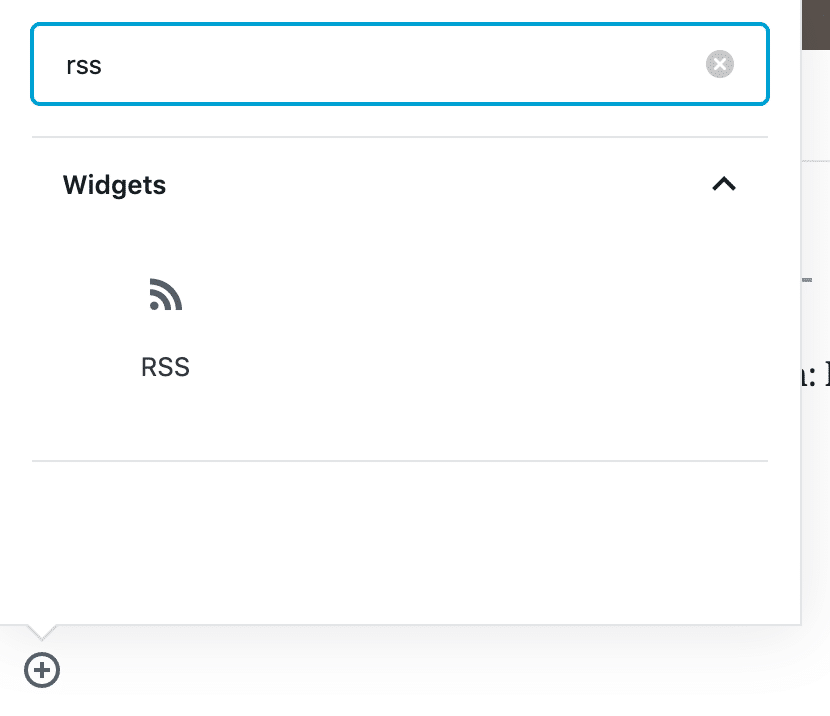
Damit BesucherInnen der Instagram-Landingpage gleich alle neuen Beiträge sehen können, kann man über WordPress ein RSS-Widget einfügen. Damit werden, je nach Einstellung, die letzten Blogbeiträge verlinkt. Bei mir sind es fünf Stück.
Diese sind bei mir nicht automatisiert, sondern händisch angelegt. Theoretisch kann man hier aber auch eine Linkliste automatisch einfügen.
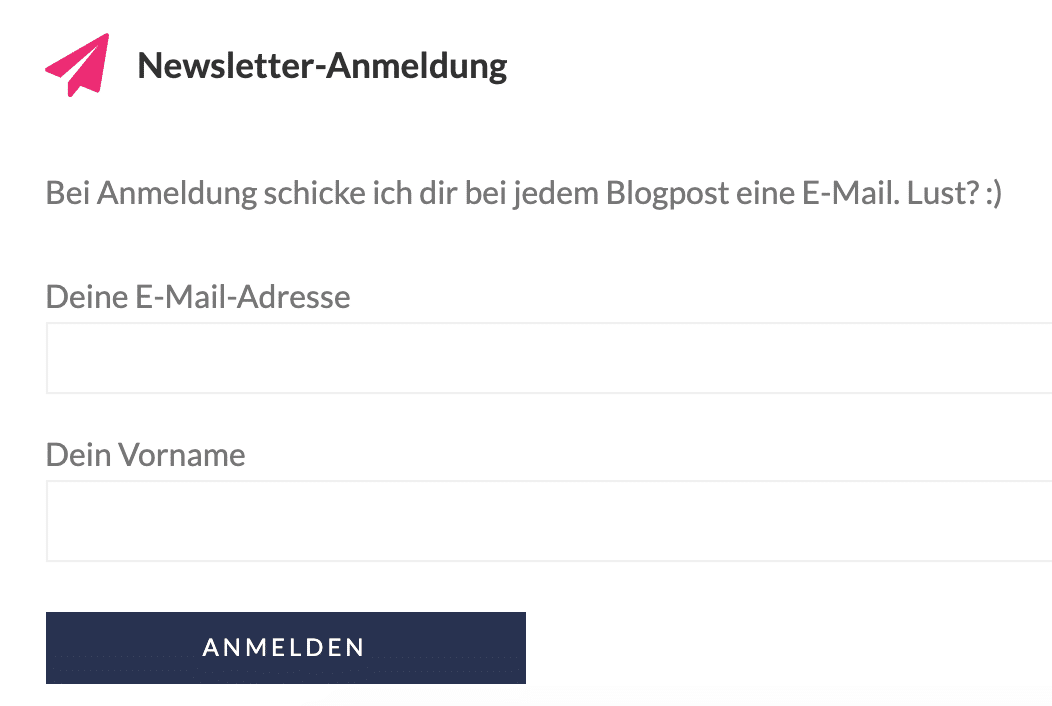
Über das Plugin MC4WP habe ich ein Mailchimp-Formular (es gibt Alternativen für andere Newsletter-Anbieter) in meine Landingpage eingebaut. Damit können sich Instagram-Besucher schnell für einen regelmäßigen Newsletter eintragen. Ich achtete bei der Formularerstellung darauf, nur wenige Felder zu benutzen. https://de.wordpress.org/plugins/mailchimp-for-wp/
Was braucht jede Landingpage? Eine Möglichkeit, Kontakt aufzunehmen. Ich habe meine E-Mail-Adresse verlinkt und mit dem Shortcodes-Plugin das Symbol angepasst.
Da mich viele Firmen über Instagram finden, habe ich auf der Landingpage auch meine Kooperationsseite verlinkt. 
Die URL ist einprägsam, wenn sie kurz und prägnant ist. Ich wählte als URL -willkommen. Damit kann ich sie auch super für YouTube oder andere Social Networks benutzen.
Die Besucher gelangen direkt auf meinen Blog von Instagram aus. Sie sind in der natürlichen Umgebung (mit meinem Branding), zu denen ich sonst über eine dritte Website (Instagram - Linktree - Blog) schicken müsste. Nun kommen sie direkt zu mir!
So entscheiden sie, ob ihnen mein Blog gefällt und die Inhalte interessant sind. Dadurch, dass ich meine letzten Blogposts via RSS eingefügt habe, ergibt sich immer ein aktuelles Bild meiner Blog-Aktivitäten.
Dadurch wird meine Landingpage auch sehr pflegeleicht. Bei neuen Veröffentlichungen muss ich die einzelnen Beitragslinks nicht händisch einfügen, das macht RSS für mich! Ich habe keinen Stress mehr und sehe in meinem Trackingtool inzwischen leichter, wie viele Leute von Instagram auf meinem Blog landen.
Und das Beste: eine eigene Landingpage für Instagram (statt Linktree!) kostet nichts, jeder kann es mit WordPress selbst machen und es macht auch noch Spaß.
Dann hole dir unsere gratis Wunschlisten-App bitte.kaufen (⬅️ Wunschliste anlegen)
Wichtig ist auch: Die langweiligen aber rechtlich wichtigen Seiten Impressum und Datenschutz sind bereits im Footer verlinkt. Diese muss ich nicht extra einfügen!
Das Ergebnis meiner Landingpage-Erstellung siehst du hier:
Wer schreibt hier?

Sarah Depold