Man könnte sagen, der Meta-Title ist wichtig für Google. Noch wichtiger ist er aber für dich, denn er kann der Grund sein, warum in Google-Suchende auf deine Website klicken - oder auch nicht. Ich gebe dir Tipps für den optimalen Meta-Title, zur Länge bzw. den Zeichen. Außerdem bekommst du mehrere Meta-Title-Beispiele und ich verrate dir, wie du ihn auf deiner Website verwendest (HTML oder WordPress-Plugin?).
Inhaltsverzeichnis
Wusstest du, dass der Meta-Title eigentlich gar nicht zu den Meta-Tags zählt, wie die Meta-Description oder die Meta-Keywords? Stattdessen müsste es eigentlich rein sachlich nur "Title" heißen. Der Title gehört zum HTML der Website dazu. Es handelt sich also um ein eigenes Element der Website.
Dennoch hat es sich im Sprachgebrauch so eingeschlichen, dass der Title eben Meta-Title genannt wird. Das nur als nützliche Info nebenbei.
Ich verwende auch noch (fälschlicherweise) den Begriff Meta-Title. Altes lässt man schwer los, genau wie ich SEO statt richtig S.E.O. (englische Buchstaben als Abkürzung für Search Engine Optimization) sage.
Dann nimm doch gerne noch den Tipp mit, dass die Meta-Keywords heutzutage nicht mehr ausgefüllt werden müssen. Solltest du ein Feld dafür in deinem Backend finden, lass es leer. Es bringt dir weder Vorteile, noch Nachteile. Ganz früher mal waren die Meta-Keywords ein wichtiges Rankingsignal, heute wird es von Google ignoriert (und nicht abgestraft, wie manchmal beschrieben).

Ich habe dir erzählt, dass Title zum HTML der Website dazugehört. Der Title benennt quasi die Website, wie bei einem Buch. Du kannst laut Buchtitel vermuten, was dich erwartet. So darfst du den Website-Title auch gerne betrachten.
Dann hole dir unsere gratis Wunschlisten-App bitte.kaufen (⬅️ Wunschliste anlegen)
Der Title ist der Name des Dokuments, der Website.
Wenn du in deinen Browser-Tab schaust, siehst du dort ein Stück vom Title. Den siehst du auch, wenn du eine Website als Lesezeichen speicherst.
Der Title wird zudem standardmäßig verwendet, wenn du eine URL z. B. auf Facebook teilst. Dann zieht sich die Plattform den Title und die Meta-Description.
Wenn du in Google etwas suchst, ist der Title einer Website der dicke, blaue Text eines Suchergebnisses. Nun stell dir vor, du suchst Informationen. Auf welches Suchergebnis klickst du? Du klickst wahrscheinlich auf das, was am vertrauenswürdigsten ist.
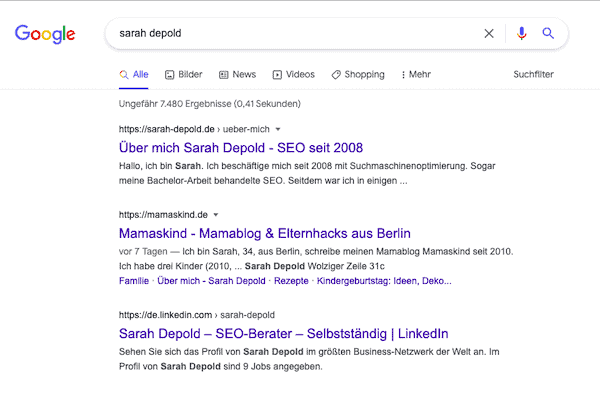
Beispiel: Google-Suche und Nutzerintention
Wer nach meinem Namen "Sarah Depold" sucht, möchte entweder etwas über meine Laufbahn wissen, will zu meiner SEO-Website oder zu meinem Mamablog, vielleicht aber auch zu unserer Wunschzettel-App. Die ersten drei Ergebnisse dürften die ersten drei Nutzeranfragen befriedigen. Wer unsere Wunschzettel-App bitte.kaufen sucht, geht leer aus, weil auf der Website nicht für meinen Namen optimiert wurde.
Dann hole dir unsere gratis Wunschlisten-App bitte.kaufen (⬅️ Downloads)

Was lernst du hier: Es ist wichtig, WAS die Person auf Google sucht. Das ist nicht immer klar. Deshalb generiert Google auch manchmal andere Titles und Descriptions, wenn diese besser zur Suchanfrage passen. Das kann immer passieren, du kannst es nicht verhindern.
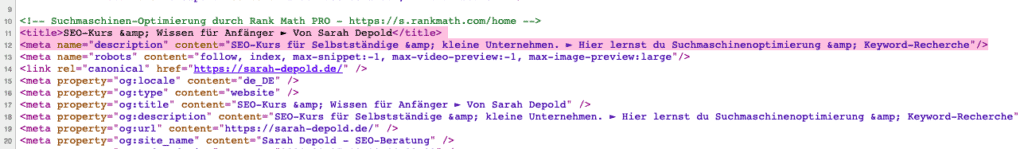
Du kannst den hinterlegten Title im HTML sehen. Dafür klickst du mit der rechten Maustaste auf "Seitenquelltext anzeigen" (im Chrome, in anderen Browsern heißt das anders).
Das kannst du auf jeder Website machen. Du kannst dir durchaus ansehen, wie Konkurrenten ihre Titles gestalten. Das wäre händisch im HTML aber zu aufwändig.
Bei mir sieht der Title im HTML so aus:
<html lang="de-DE" >
<head>
<meta charset="UTF-8">
<title>SEO-Kurs & Wissen für Anfänger ► Von Sarah Depold</title>
</head>
<body>
...Oder im Browser:

Mit dem Tool Screaming Frog (Grundversion kostenlos) kannst du dir alle Titles und noch vieles mehr von anderen Websites anschauen. Das ist manchmal auch ganz praktisch, um Themen-Ideen für den Blog zu bekommen. 😉
Es gibt zudem auch Browser-Erweiterungen wie MOZ oder SEO META in 1 CLICK. Damit kannst du dir bequem Titles, Meta-Descriptions und andere Informationen von Websites ansehen.
Google selbst gibt hier Hinweise für Website-Betreibende. Google hat einen SEO Starter Guide erstellt, in dem es viele sinnvolle Erklärungen und Tipps gibt. Schau hier generell gerne man in den Guide hinein.
Beschreibe genau, worum es auf der Website geht. Geht es um Handschuhe, dann schreibe es auch so. Vermeide Floskeln und leere Worte wie "Herzlich willkommen" oder "Seite 1" bzw. "Neue Seite". Das bringt niemandem etwas. Stell dir den Title als kurze Zusammenfassung für die Besucher vor. Vermeide also sinnfreie Füllwörter.
Da der Title großen Einfluss auf die Klickrate von Google aus haben kann, setzen hier viele Website-Optimierer der Suchmaschinenoptimierung an. Der Title muss einzigartig sein. So zeigst du den potenziellen Besuchern, worum es auf deiner Website geht. Auch für Google ist es hilfreich, eine Auflistung verschiedener Title zu haben: Auf jeder Seite sollte ein anderer Title stehen!
Denn: Du möchtest keine gleichen Inhalte auf deiner Website haben. Das mögen Besucher nicht, das mag Google nicht. Und das gilt so auch für deine Titles!
Großschreibung sieht nicht gut aus, es wird nicht zu Unrecht im Netz als "anschreien" assoziiert. Falls deine Marke nicht gerade aus Großbuchstaben besteht (wie IKEA), dann lass reine Großschreibung bleiben. Du bist ja keine Marktschreierin.
Es liest sich zudem schwerer, wenn Worte oder gar der gesamte Text in Großbuchstaben geschrieben sind.
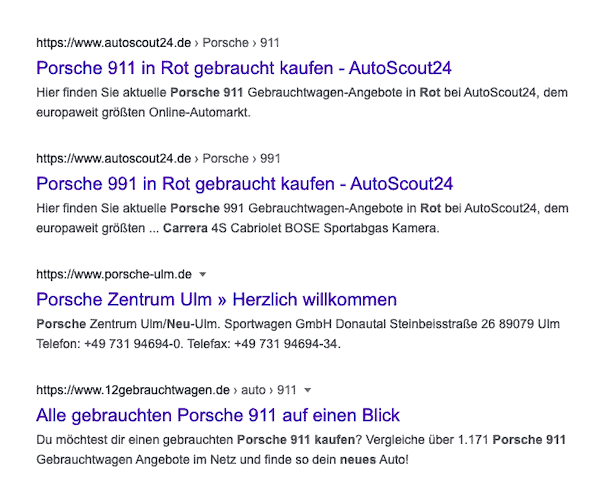
Stell dir vor, du verkaufst knallrote Porsche-Autos. Und dann steht im Meta-Title, auf dem fetten blauen Link in Google, "rotes Auto günstig kaufen". Wer einen Porsche kaufen will, wird nicht nach dem "günstigen roten Auto" in Google suchen. Wenn er nicht gleich zum Händler seines Vertrauens geht, dann sucht er sofort passend: "Porsche rot 911 neu kaufen". Bämm! Nichts mit günstig. Das Wort günstig, das sonst gerne für Marktplätze verwendet wird, ist beim Porsche nicht angebracht.
Sei ehrlich, versprich nichts, was du nicht halten kannst und denke auch umgekehrt so. Verkaufe deine Qualität nicht unter Wert, wenn du eine Dienstleistung anbietest, die nicht günstig, dafür aber hilfreich und lebensverändernd ist, dann schreib das doch so.

Du kannst deine Titles natürlich ganz nochmal in deinem Backend schreiben. Mit den SEO-Plugins wie Rank Math (Werbelink) oder Yoast geht das super einfach. Da ich aber noch Sonderzeichen verwende, nutze ich bei jedem Blogpost und bei jeder Seite einen Meta Title Generator. Den gibt es z. B. von Sistrix und damit geht das Schreiben super einfach!

Du kannst bestimmte Sonderzeichen verwenden. Der Sistrix SERP Generator zeigt dir Beispiele dafür, welche von Google unterstützt und angezeigt werden.
Diese Sonderzeichen sind: ► ♫ ☂ ☀ ✈ ☎ ♥ ✪ ★ ☆ ✚ ✘ ✓ ✅ ▼ ▲ ◄
Aber übertreibe es auf keinen Fall! Ich setze in meine Titles oft ein Sonderzeichen: den Pfeil, der nach rechts zeigt. In meinem Mamablog verwende ich meist das Herz. Das passt zu SEO jedoch nicht. Überlege dir also, was zu deinem Business passt.
Natürlich sollte auch das wichtige Keyword in den Title. Es sollte so eingebaut werden, dass der Title dennoch lesbar bleibt. Stell dir vor, dass du für eine Freundin schreibst. Du gibst sachlich wider, worum es auf der Seite geht. Das Keyword setzt du dann ganz natürlich an den Anfang des Titles.
Das ist logisch, weil sich die einzelne Seite um genau dieses Thema dreht. Setze keinesfalls Keyword an Keyword nacheinander. Es muss hübsch zu lesen sein, dann klickt man doch viel eher auf das Suchergebnis, oder?
P. S. Du weißt nicht, welche Keywords für dein Business wichtig sind?
Es gibt Wörter, die unterstreichen Inhalte besonders. Überlege doch einmal, welche das für dich sind. Für diesen Blogbeitrag verwendete ich das Wort "ultimativ" in Zusammenhang mit "18 Tipps". Das sind gleich zwei Dinge, die mehr Aufmerksamkeit erregen. Zahlen funktionieren meist sehr gut.
Wer Anleitungen sucht, klickt vermutlich eher auf Titles mit den Worten Anleitung, How to, Tutorial und Tipps & Tricks.
Erweitere diese Beiträge doch um beschreibende Adjektive wie
Deine Behauptung muss dann natürlich auch stimmen.

Wie schon bei der SEO-Konkurrenzanalyse erwähnt, solltest du auf jeden Fall schauen, was deine Konkurrenz in den Title setzt. Das ist nicht nur thematisch wichtig. Wenn jemand eine große Tipp-Sammlung erwartet und die Konkurrenz diese bereits bietet, dann erweitere diese doch und biete noch mehr (interaktive, illustrierte usw.) Inhalte.
Wenn alle Konkurrenten "Porsche in Rot kaufen" schreiben, dann überlege doch, wie du dich davon abheben kannst. Vielleicht bietest du Porsche zur Sofortabholung an? Oder du bekommst jede Woche neue Wagen rein? Was auch immer für deine Branche und deine eigenen Angebote richtig ist: Schreibe es in den Title als kleinen Teaser.
Kurz vorab: Vermeide Clickbaits. Keiner möchte mehr auf Seiten klicken, die den großen Skandal versprechen, der dann keiner ist. Das mag noch bei Klatschzeitschriften funktionieren, aber nicht im Business.
Was du tun kannst, ist Emotionen ansprechen. Der Title muss ins Auge stechen und unbedingt dafür sorgen, dass jemand klicken möchte. Wie wäre es mit "Aufregende Wahrheiten über Meta-Title"? Lahm, erwischt, denn ein Blogbeitrag über Titles ist schon in der Theorie nicht aufregend.
Doch dein Angebot kann es sein. Es kann Ängste lösen "Du hast Angst vor Spinnen? ► Angstfrei werden" wäre doch super, wenn du Menschen hilfst, ihre Spinnenphobie zu besiegen. Mach sie neugierig, indem du das neue Geheimrezept versprichst, dass Mental Load Probleme löst.
Achtung: Schreibe wirklich nur das, was tatsächlich stimmt. Sonst gehen die Suchenden zurück zu Google und klicken auf ein anderes Ergebnis. Eine hohe Return-to-SERP-Rate ist ein schlechtes Zeichen für Google, also ein schlechtes User-Signal und damit auch Ranking-relevant.
Früher gab es eine bestimmte Zeichenbegrenzung für Titles von Websites. Ich erinnere mich, dass es nach einer Änderung von Google bei vielen Websitebetreibern hektische Bestrebungen gab, diese entsprechend anzupassen.
Inzwischen solltest du den Title eher nach Pixeln messen. Denn der Buchstabe I ist viel schmaler als der Buchstabe M. Google zeigt aber nur eine bestimmte Breite der Titles und Descriptions an.
Rank Math empfiehlt hier 450px / 580px Breite (Desktop / mobil) für den Title. Andere Websites und Tools empfehlen andere Breiten. Hier gilt es: Teste, was bei dir funktioniert! Wenn du in diesem Rahmen bleibst, sollte es grob funktionieren. Es sei denn, Google zeigt alternative Titles an. 😉
Hier gibt es bereits Tests von Google, als Title die h1-Überschrift zu werden. Mal sehen, ob das auch bei uns so komplett umgesetzt wird.
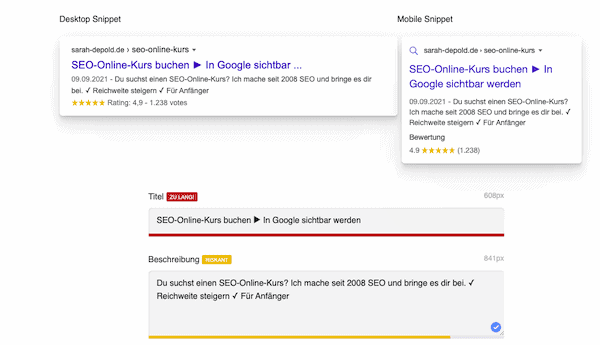
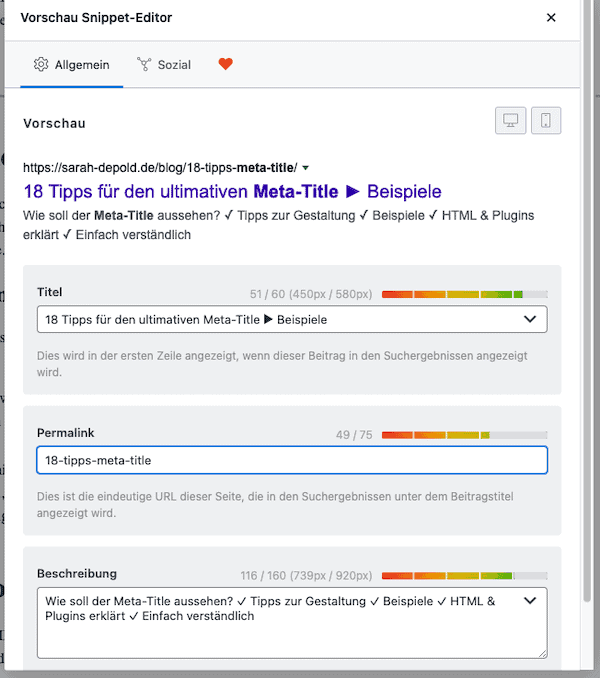
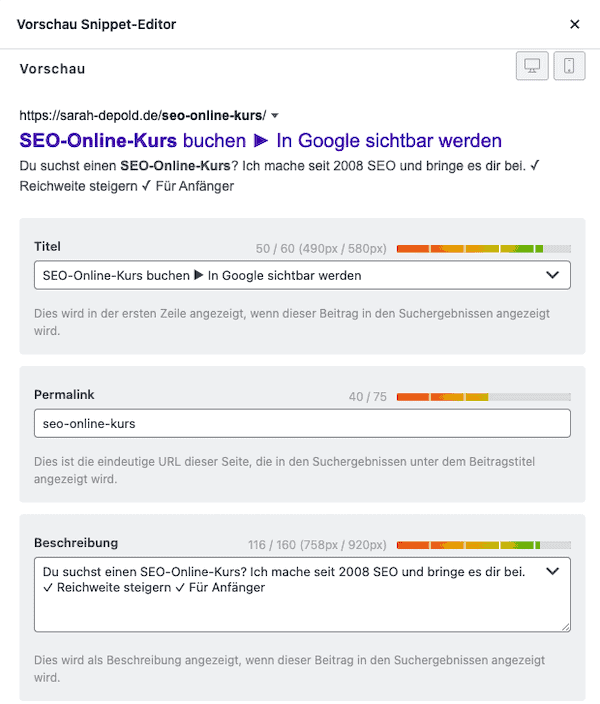
Nehmen wir uns meine Seite, auf der ich meine SEO-Kurse vorstelle:
Mit dem Sistrix Snippet Generator bereite ich meine Titles und Meta-Descriptions immer vor. Hier wird schon deutlich, dass das Tool bei der Desktop-Variante meckert. Dafür nölt mein WordPress-Plugin Rank Math in der mobilen Variante, ich solle den Title kürzen.
Das nehme ich mir zum Anlass und kürze den Title auf "SEO-Online-Kurs buchen ► In Google sichtbar". Damit sind beide Tools zufrieden.

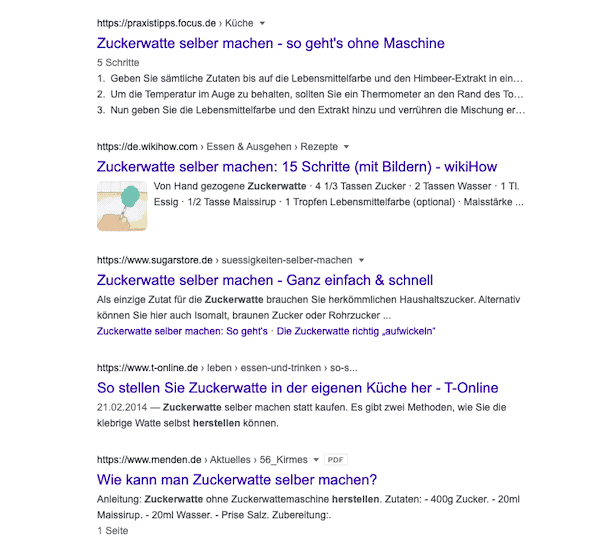
Nehmen wir uns doch ein leckeres Thema. "Zuckerwatte herstellen"! Das ist ein klassisches Beispiel für eine Suchanfrage, die mit weiteren Snippets angereichert ist. Es gibt ganz oben direkt Videoanleitungen, darunter werden "Ähnliche Fragen" angezeigt.
Dann hole dir unsere kostenlose Wunschzettel-App bitte.kaufen (⬅️ Downloads)
Anschließend zeigt Google ein Rezepte-Karussell an. Erst dann gibt es folgende organische Suchergebnisse:

Es fällt auf, dass Focus.de mit einer 5-Schritte-Anleitung startet. Genau das habe ich gesucht! Und dann noch ohne Maschine! Yay, Volltreffer. Da klicke ich rauf und bin mit der Anleitung glücklich.
Vielleicht klicke ich aber auch auf das Ergebnis mit dem Bild. Dort stehen sogar schon die Zutaten in der Meta-Description. Du merkst, Title und Meta-Description hängen eng miteinander zusammen.
Bei anderen Suchanfragen kann das wieder anders aussehen. Denn ehrlich: Vermutlich würde ich bei der Zuckerwatte gar nicht so weit scrollen, sondern auf ein Karussell-Ergebnis klicken. Also: Schau nach, wie die Suchergebnisse für deine Keywords aussehen. Das machst du bei der Keyword-Recherche in 6 Schritten.
Meine Blogs liegen alle auf WordPress. Dort verwende ich Rank Math (Werbelink), seit ich mich von Yoast getrennt habe. Beide WordPress-Plugins können in der kostenlosen Version für den Title und die Meta-Description verwendet werden.
Vor dem Veröffentlichen kopierst du den Title einfach ins Backend. Entweder hast du dafür ein SEO-Tool in WordPress oder du nutzt (im Falle eines Online-Shops) das Backend des Shopsystems. Ich habe bereits mit Shopify, Magento und Shopware gearbeitet und überall gab es die Möglichkeit, den Title zu hinterlegen.
Wenn auch der Title nur ein Teil der Suchmaschinenoptimierung ist, ist er aus meiner Sicht extrem wichtig. In Google entscheidet sich, ob eine suchende Person überhaupt auf dein Suchergebnis, auf deine Website klickt. Zeige deine Website hier bereits von der besten Seite. Mache Lesende neugierig und sei ehrlich. Versprich hier nichts, was du nicht halten kannst.
Dann hole dir unsere gratis Wunschlisten-App bitte.kaufen (⬅️ Wunschliste anlegen)
Das Keyword kommt so weit nach vorn wie möglich. Nicht immer ist das gewünscht oder sinnvoll. Denn, auch das ist klar, du schreibst immer für Menschen. Die Texte müssen allesamt gut lesbar sein und auch gut klingen. Sonst bekommst du erst gar nicht die Chance, den Suchenden deine Website zu zeigen!
Merke dir den Beitrag auf Pinterest! 🙂


Wer schreibt hier?

Sarah Depold
[…] damit zusammen hängt der Title, über den ich ebenfalls einen Blogpost schrieb. Du merkst, in diesen kurzen Sätzen steckt eine […]
[…] So schreibst du den ultimativen Title […]